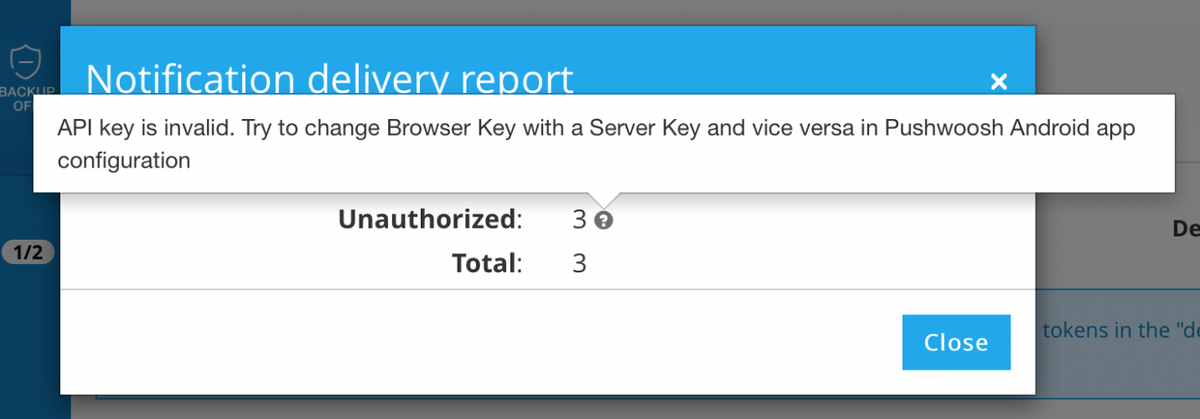
Sinusubukan mong i-configure ang mga push notification ng Google Chrome sa PushWoosh at nakukuha mo ang error na ito:
' Di-wasto ang API key . Subukang baguhin ang Browser Susi kasama ang isang Server Susi at kabaliktaran sa Pushwoosh Pag-configure ng Android app. '
Ako ay nakikipaglaban sa isang ito nang sandali at inaasahan kong ang mabilis na patnubay na ito ay makakatulong sa sinuman na makaalis sa hakbang na ito. At para lamang sa talaan, hindi mo kailangang i-configure ang mga notification sa push ng Android app para sa mga notification sa push Chrome upang gumana sa PushWoosh.
Paano Mag-set up ng PushWoosh Para sa Mga Abiso sa Google Chrome
- Pumunta sa Google Cloud Platform at lumikha ng isang bagong proyekto
- Paganahin ang Google Cloud Messaging API at bumuo ng API Key nang walang mga paghihigpit
- Pumunta sa Firebase at lumikha ng app gamit ang Cloud Messaging ( mga tagubilin )
- I-link ang Firebase sa orihinal na Project ng Cloud Platform
- Pumunta sa Cloud Platform -> Cloud Messaging API -> Pahintulot upang makita ang mga awtomatikong nilikha na key
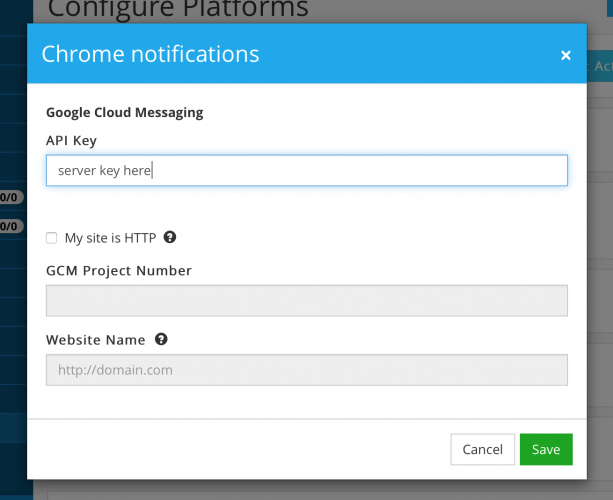
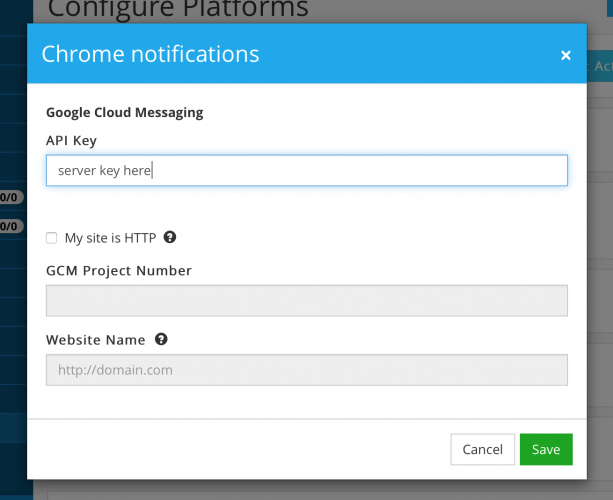
- Ilagay ang Server Key sa seksyong config ng Chrome ng PushWoosh

Ang 'Server Key' na awtomatikong nilikha sa ilalim ng Google Cloud Platform -> Gumana para sa akin ang Google Cloud Messaging API.
Salamat sa pagbabasa, at inaasahan kong nakatulong ito sa iyo upang ayusin ang problemang mayroon ka ng pagse-set up ng PushWoosh sa Google Chrome!
David P.